Depuis la sortie de la version 5.0 de WordPress, nous avons vu passer beaucoup de chose sur Gutenberg, donc le sujet des blocs Gutenberg.
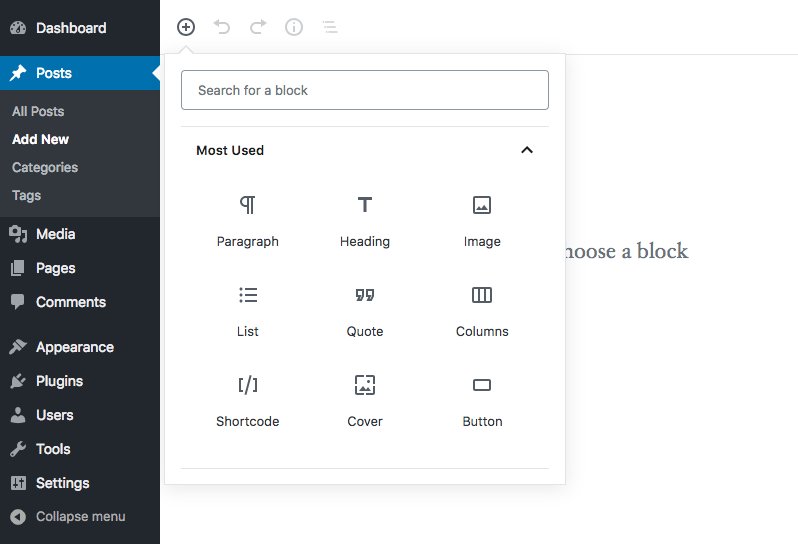
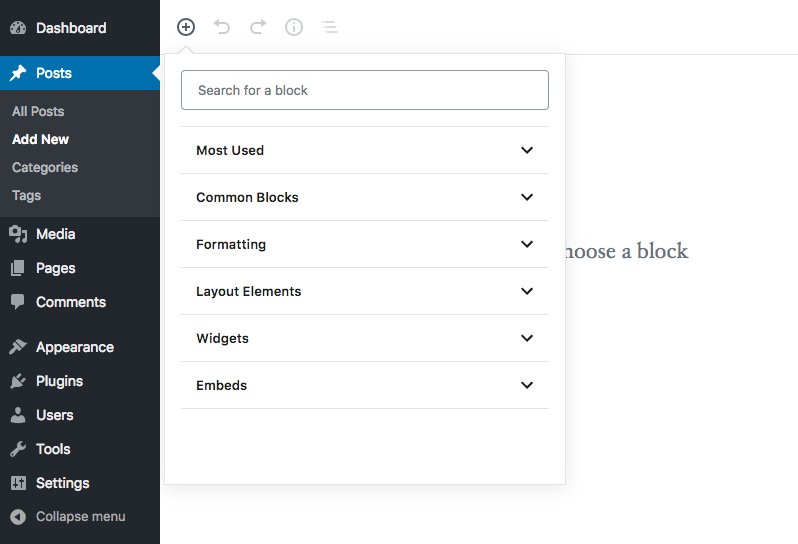
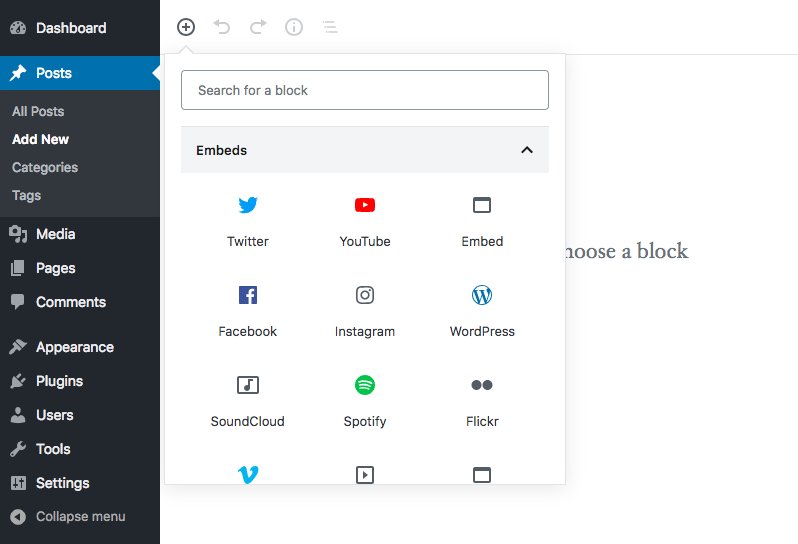
La première chose que l’on remarque, quand on va dans l’édition d’un article, c’est le nombre de blocs par défaut.
Voici un gif montrant tous ces blocs par défauts :

En faisant ma petite recherche, j’ai trouvé 3 articles, présentant autant de techniques pour enlever ces blocs.
Voici ces liens :
- Removing Default Gutenberg Blocks, de Misha Rudrastyh
- How to disable any Gutenberg blocks ? du site gutenberghub.com
- How to Hide Unwanted Gutenberg Blocks in WordPress de Steve Burge
Technique n°1 : le add_filter
La première technique apprise est celle du add_filter, que l’on peut mettre dans un mu-plugins.
Avec le code ci-dessous, vous n’afficherez que 4 blocs dans l’éditeur : image, paragraph, heading et liste.
add_filter( 'allowed_block_types', 'misha_allowed_block_types' );
function misha_allowed_block_types( $allowed_blocks ) {
return array(
'core/image',
'core/paragraph',
'core/heading',
'core/list'
);
}Il existe plusieurs moyens d’améliorer ce code, en autorisant/interdisant certains blocs pour des types de publication spécifiques, ou des rôles particuliers.
Dans le même article de cette technique, il existe une liste complète des noms de blocs. Vous pourrez la garder sans problème.
Technique n°2 : Disable Gutenberg Blocks
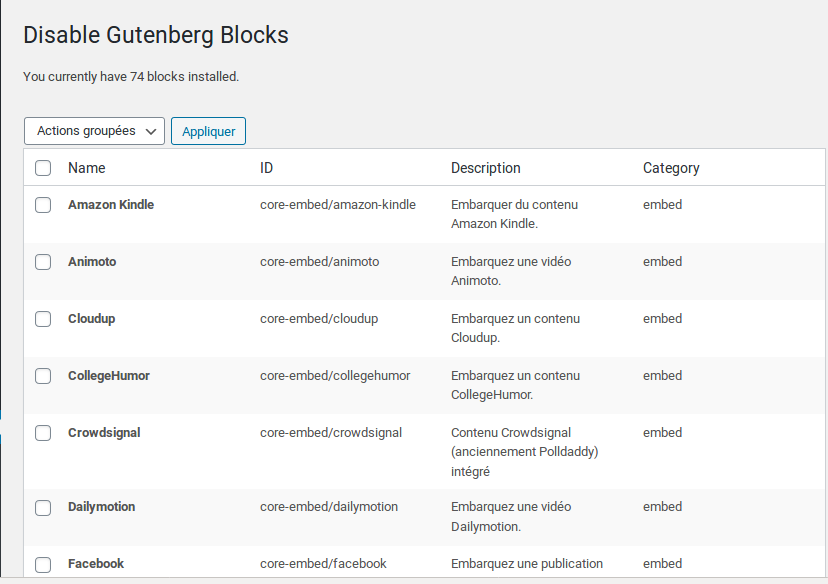
Cette deuxième technique est le plugin Disable Gutenberg Blocks. C’est un manager pouvant activer/désactiver simplement les blocs de Gutenberg.

Technique n°3 : Gestionnaire de bloc
Comme vous pouvez le voir sur la photo ci-dessous, il existe un Block Manager dans WordPress.
Il permet de désactiver directement les blocs dans l’interface du CMS.

Connaissez-vous d’autres techniques faisant la même chose ?
N’hésitez pas à les partager avec moi en commentaires