Cette article est une traduction de l’article What Is This “Strict Mode” ?, écrit par Edmund Ekott le 10 Juillet 2019. Je trouve cette article intéressant, et je veux le partager avec vous.
Cette article rentre dans les concepts à connaître dans le langage Javascript. Il est dans la logique de mes articles sur le Javascript.
En tant que développeur JavaScript, il est possible que vous ayez utilisé le mode strict à un moment ou à un autre de votre code et si vous ne le faites pas, eh bien, vous le ferez peut-être un jour. Le mode strict peut être utile lorsque vous essayez de déboguer votre application car il génère des erreurs que vous n’aviez pas imaginé en mode normal, à l’inverse du mode strict.
Allons-y !

Qu’est-ce que le mode strict ?
Introduit pour la première fois dans la version 5 d’ECMAScript, le mode strict est un moyen de s’assurer que notre code n’a pas de bug. Cela garantit que votre code est exempt d’erreurs autant que possible.
Que fait ce mode strict ?
- Le mode strict convertit les erreurs silencieuses en erreurs générées. En effet, il existe des erreurs dans notre code que JavaScript laisse passer pour que ce code continue à s’exécuter. JavaScript est utile, mais peut parfois avoir des conséquences imprévues conduisant à des bugs dans nos applications.
- Le mode strict vous empêche également d’écrire du code d’une manière particulière présentant des risques, ou n’étant pas une bonne pratique.
Comment activer le mode strict ?
Activer le mode strict est vraiment facile.
Tout ce que vous avez à faire est d’ajouter la ligne « use strict »; en haut de votre fichier.
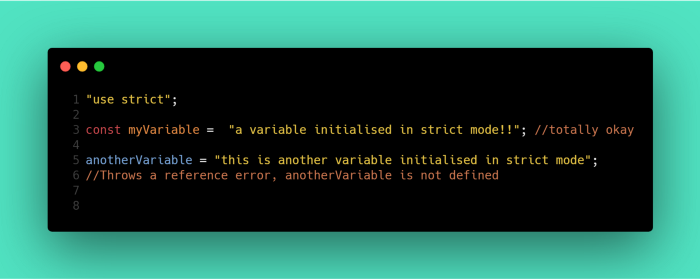
Regardons quelques exemples ci-dessous :

En examinant l’extrait de code ci-dessus, comment est gérée la deuxième variable ?
Cette variable, anotherVariable, n’a jamais été initialisée (par var, let ou const), et donc déclaré en tant que variable. La ligne 5 tente de modifier une variable appelée anotherVariable.
Il est logique que le navigateur génère une erreur, car anotherVariable n’existe pas, et n’a jamais été déclaré avant d’être modifier.
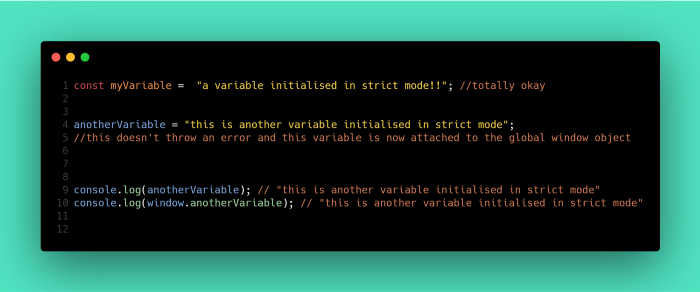
Mais que se passe-t-il si nous supprimons le use strict ?

Après avoir l’article jusqu’ici, vous pouvez déduire ce qui s’y passe.
En mode non strict, ou mode manuel, la variable non déclarée est attachée à l’objet window.
Le langage JavaScript a vu que la variable n’avait jamais existé auparavant et essaie maintenant de nous aider en l’ajoutant en tant que propriété à l’objet window afin que nous puissions y accéder en tant que variable globale.
Ce n’est pas vraiment une bonne idée. Si une bibliothèque que vous importez a une variable portant le même nom, il y aura un problème. En effet, référencer cette variable maintenant pourrait aller chercher ce que vous avez mis dans la fenêtre globale comme valeur.
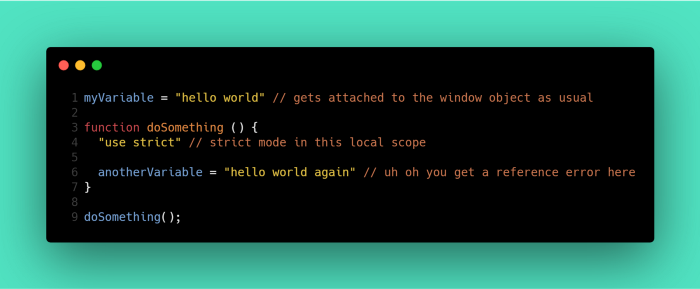
Limiter le mode strict à une portée
Chose à savoir, vous pouvez limiter le mode strict à un bloc de code si vous le souhaitez.
Supposons que vous vouliez savoir exactement ce qui est renvoyé par un appel de fonction pour que la valeur ne rompt pas votre code. Limiter le mode strict à cette portée locale est la voie à suivre.
Le mode strict strict peut donc être dans la portée globale, où dans une portée locale (entre deux accolades).


Maintenant que nous définissons l’étendue de la fonction doSomething() en mode strict, l’appel de cette fonction entraînera l’échec du code, anotherVariable n’a jamais été déclarée avant sa réaffectation.
Que pouvez-vous faire en mode strict ?
- Impossibilité de supprimer une variable, une fonction ou un objet avec le mot-clé delete.
- Vous ne pouvez pas avoir des noms de paramètres en double dans une fonction.
- Même chose pour les propriétés d’objet en double.
- Vous ne pouvez pas écrire dans les propriétés d’objet en lecture seule.
- Le mot-clé this fait référence à l’objet qui a appelé la fonction et non à l’objet de fenêtre global.
Ce ne sont que quelques exemples parmi les plus communs.
Dans les liens ci-dessous, vous en apprendrez davantage sur le mode strict et ses applications.
Liens vers des ressources
- Strict mode — W3Schools
- Strict mode — Mozilla Developer Network
- A practical application of strict mode – How to make object properties behave like constants