Cet article est une traduction de Lodash is dead. Long live Radash, écrit par Ray Epps.

Lodash est vieux et boiteux, Radash est nouveau et cool. Que devez-vous savoir de plus ?
Quel est le problème avec Lodash?
À une époque où les capacités dynamiques de Javascript étaient considérées comme une fonctionnalité plutôt que comme un bogue, Lodash a été conçu pour être aussi utile que possible en fournissant des fonctions qui se comportent différemment selon les entrées. Au jour d’aujourd’hui, nous en savons plus. Des concepts fonctionnels tels que les fonctions pures, le comportement déterministe et la composition de fonctions ont pris racine dans la communauté javascript. Heureusement 🙏
Lodash a été créé en 2009 (en tant que Underscore) et est arrivé au pouvoir après un fork (en tant que Lodash) vers 2012-2013. Vous souvenez-vous de Javascript vers 2012 ? À cette époque, je pensais qu’écrire un backend en Javascript était irresponsable et insensé. Le langage était trop dangereux, impossible à maintenir et difficile à manier. C’est un peu étonnant de penser à quel point le langage, les temps d’exécution et la communauté ont tous évolué en 10 ans. Ce n’est plus pareil.
Lodash a été conçu et développé pour résoudre les problèmes des développeurs Javascript vers 2012. Ce ne sont plus des problèmes aujourd’hui. L’ajout du chaînage facultatif et du « nullish coalescing operator » rend à lui seul une grande poignée des fonctions Lodash obsolètes. Sans parler des changements depuis la montée en puissance de Typescript. Sur le marché actuel, un package aussi fondamental que Lodash doit fournir des types utiles.
Une répartition des fonctions
Donc, ne pensez pas que je vais juste souffler sur les braises, je vais parcourir certaines des fonctions de Lodash, et dire pourquoi elles appartiennent à un musée et non à votre projet.

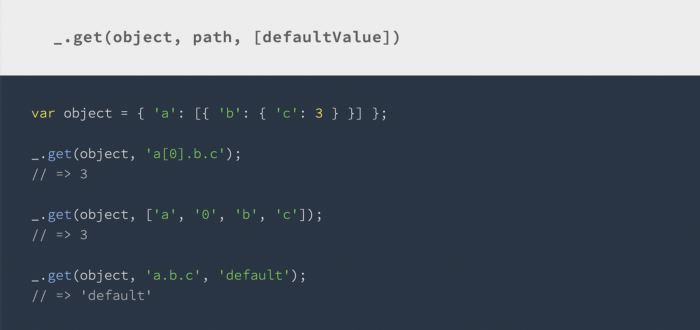
La fonction _.get vous permet de passer une chaîne ou une valeur de tableau au paramètre path. Cela était considéré comme une fonctionnalité dynamique à l’époque, mais nous devrions tous savoir maintenant qu’un bug ne peux que se produire. Dans Typescript, le code _.get({ name: ‘ray’ }, ‘age’) ne produira pas d’erreur car les types de Lodash ne vérifient pas que le chemin de chaîne donné existe dans l’objet.

Il y a trois problèmes ici.
- La fonction accepte différents types comme deuxième paramètre. Encore une fois, ce n’est plus possible aujourd’hui.
- Lors du passage d’un objet, d’un tableau ou d’une chaîne, les types ne fonctionnent pas. En raison du mauvais typage de Lodash, Typescript ne peut pas vérifier si les valeurs transmises existent sur les types du tableau fourni.
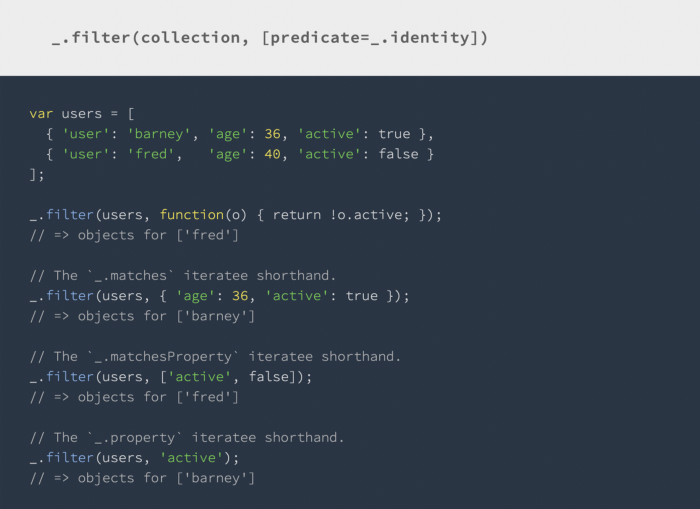
- En raison de la coalescence nulle et du chaînage optionnel, la fonction de filtre est un peu obsolète. C’était utile lorsque la vérification null nécessitait de nombreuses lignes de code pour être effectuée en toute sécurité, mais l’un des exemples de l’image ci-dessus peut maintenant être écrit avec ? et ?? tout aussi identique et tout aussi court.
Je ne m’attarderai pas sur ces mêmes sujets, mais ces points s’appliquent également à de nombreuses autres fonctions. Les fonctions _.find et _.some ne sont que deux exemples.

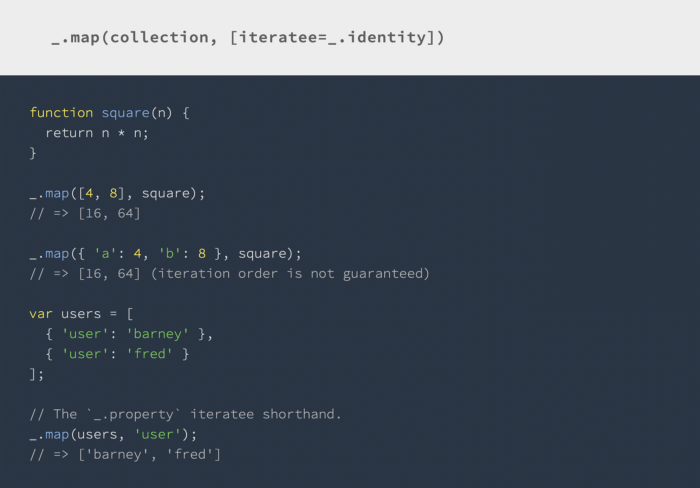
Les fonctions comme _.map et _.size sont encore plus flagrantes. Ils ont tous les problèmes mentionnés ci-dessus ainsi que la capacité d’accepter une variété de valeurs comme premier et deuxième paramètres. Plus une fonctionnalité !
Qualité du code
Je pourrais accepter tout ce dont j’ai parlé jusqu’à présent, mais c’est vraiment là que je trace la ligne rouge. Si j’utilise une petite trousse à outils utile avec des fonctions que je pourrais facilement implémenter moi-même – elles ne sont pas si difficiles à écrire – je devrais m’attendre à pouvoir facilement consulter le code source.
Voici un lien vers le code source auquel les documents Lodash sont liés. Regarde.
Il fut un temps où j’étais plus jeune où j’aurais passé des heures à fouiller dans la source, à apprendre chaque API interne, à cataloguer chaque appel de fonction et finalement à la comprendre suffisamment bien pour répondre à une question simple comme comment fonctionne la fonction isNumber ?
Je ne devrais pas avoir à passer au crible 15 000 lignes de code et à apprendre les API internes pour comprendre le fonctionnement d’une fonction à une ligne. C’est l’anti-pattern de tous les anti-patterns.
Je comprends pourquoi c’est la réalité. Si vous êtes traditionnellement formé en tant qu’ingénieur, on vous apprend à être DRY avant tout. Si vous n’êtes pas dans la secte et que vous n’avez pas bu le Kool-Aid, vous savez peut-être qu’il y a des choses plus précieuses que le code DRY. Dans certains cas, des attributs tels que la lisibilité, la maintenabilité, la testabilité et le fait de ne pas énerver votre responsable technique ne sont possibles qu’en vous répétant.
Comme tout, c’est un équilibre. Lodash, en tant que simple bibliothèque de boîtes à outils, est allé plus loin avec sa base de code.
Mais la communauté …
C’est la seule force de Lodash. C’est vieux, tout le monde le sait, et StackOverflow est plein de Question/Réponse à ce sujet. De plus, à son crédit, il a été extrêmement utile à la génération précédente.
Et alors ?
Radash est le Lodash de notre génération.
- C’est une boîte à outils Javascript utilitaire, sans dépendance construite au cours de cette décennie.
- Il est écrit en Typescript si fort et utile que les types sont préemballés.
- Il omet les fonctions devenues obsolètes dans Lodash au fil des ans
- Il fournit de nouvelles fonctions que vous n’avez jamais vues auparavant mais que vous avez toujours voulues (voir ci-dessous)
- Le code source est maintenu avec la compréhensibilité pour les nouveaux arrivants comme une priorité absolue. Dans la plupart des cas, si vous souhaitez utiliser une fonction Radash mais que vous ne souhaitez pas l’installer, vous devriez pouvoir la copier directement depuis GitHub.

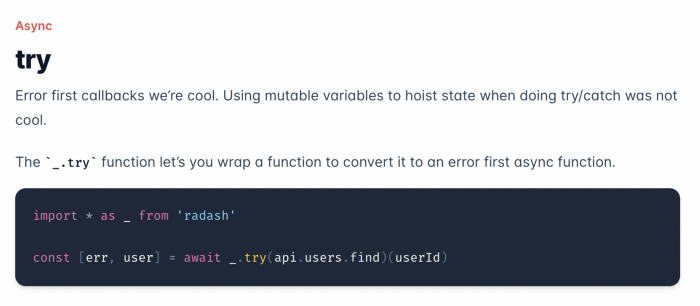
La fonction try est probablement ma fonction Radash préférée. C’est le plus gros hack pour coder la propreté que j’ai trouvé au cours des 10 dernières années. Plus besoin de bifurquer le flux de contrôle lorsque vous voulez essayer quelque chose. Plus besoin de créer une variable let mutable en dehors de try, de la définir à l’intérieur et de la vérifier après.
Comme toujours avec Radash, vous adorerez la source et la force des types.

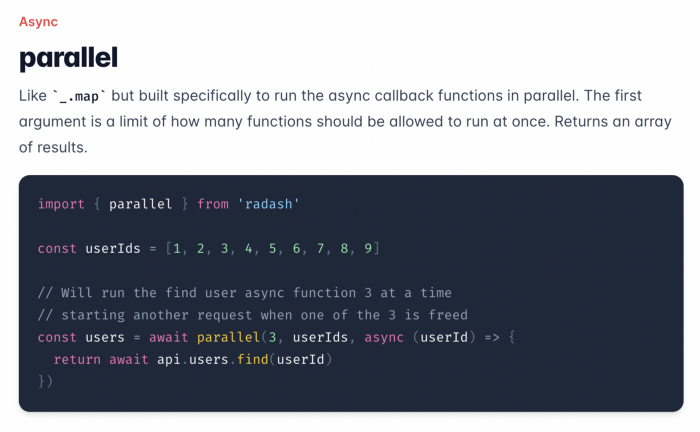
La fonction parallel est devenue mon remplacement direct pour Promise.all . Je connais une équipe qui a complètement remplacé l’utilisation de Bluebird dans leur projet par du parallel. Non seulement vous pouvez contrôler le nombre de requêtes effectuées à la fois, mais la gestion des erreurs est bien meilleure. La fonction parallèle lève une AggregateError avec toutes les erreurs enfants à l’intérieur une fois toutes les promesses résolues. Cela signifie que la réponse de parallel n’est pas un tableau maladroit d’objets avec une propriété d’erreur et de valeur, c’est juste les valeurs que vous voulez et attendez.

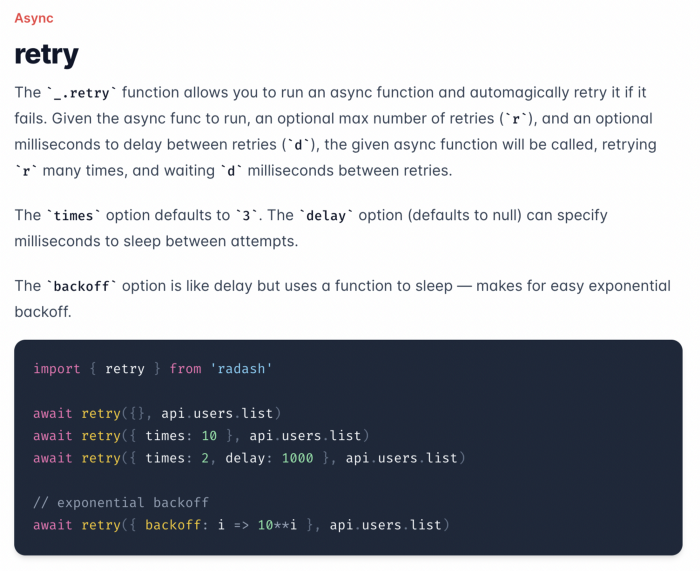
La fonction retry est devenue un remplacement de la bibliothèque de async-retry pour moi et mon équipe. Combinez try, parallel et retry et vous disposez des outils nécessaires pour remplacer la plupart des bibliothèques de tolérance aux pannes des services backend.

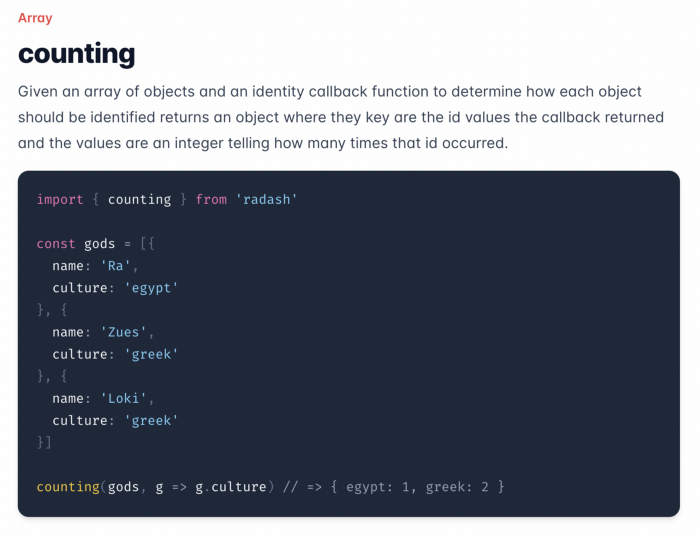
La fonction counting compte les occurrences de clés ou d’identités dans un tableau. C’est l’une de ces petites fonctions que vous utilisez plus que prévu.

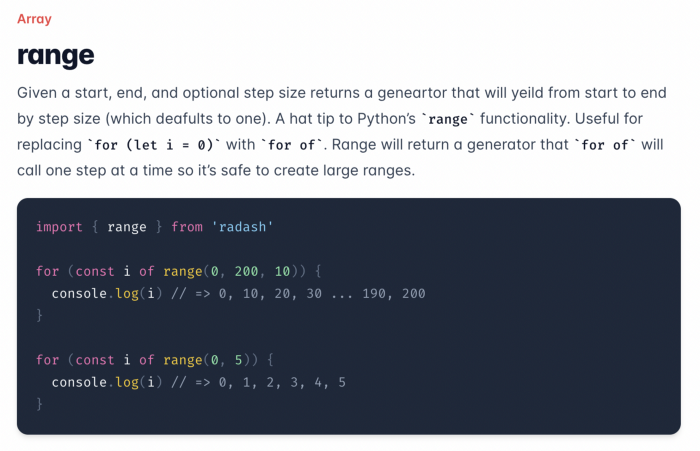
La fonction de plage est incroyablement utile lorsqu’il s’agit de boucles. Quand je vois une boucle brute for (let i; i < n; i++), j’ai tendance à avoir des relents. La gamme rend le même type de fonction si facile et simple que vous pouvez obtenir le même comportement sans le code malodorant et le risque.
Range renvoie un générateur afin que vous puissiez appeler en toute sécurité range(0, 100000000)

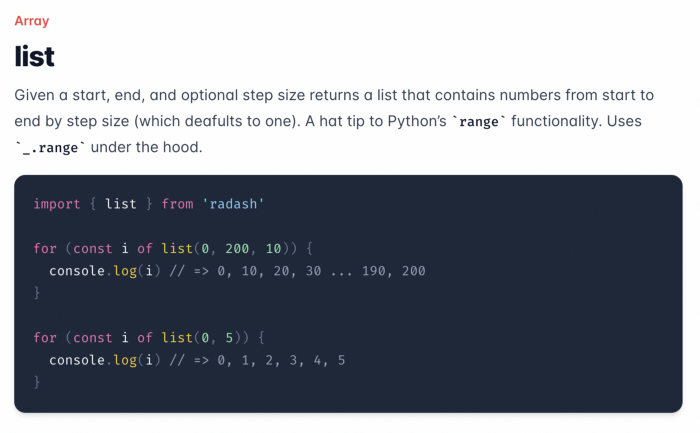
La fonction list est la cousine de la fonction range. Dans certains cas, vous avez besoin d’une vraie liste, pas d’un générateur. Dans ces cas, vous avez la fonction de liste. La création de liste facile, rapide et dynamique est également utile dans de nombreux cas d’utilisation en dehors de la boucle.
Il y a tellement d’autres fonctions étonnantes. Voici quelques autres de mes favoris.
- objectify & listify
- throttle & debounce
- pick & omit
- compose & chain
- memo & proxied
Toutes les fonctions sont bien typées, bien documentées, bien testées et écrites avec la simplicité comme priorité.
Si vous trouvez que je me trompe, n’hésitez pas à me le dire.
La seule chose qui manque à Radash et à Lodash, c’est la communauté.